Changelog
Messages can now be hidden once they're seen
Some messages only need to be shown once. Message and template settings now offer an option to only show the message on first page load or hide the message for remaining page loads if it's closed by the user.
Place messages relative to screen
Biggest new feature: messages can now be placed relative to screen (think "top left", "bottom right", etc.) This makes it easier to create new messages as you don't need to find an HTML element on your page to place the message next to. You can of course still use your existing placements.
Placing messages to screen coordinates makes it easy to create cookie notifications or other messages that everyone needs to see when entering the site.
Other improvements:
- Various IE compatibility fixes
- Fixed problem that forced to enter credit card details before trial period was over
- Various accessibility improvements for different edit screens
- Messages in preview mode are shown immediately. Message start and stop times don't affect previews.
- Fixed probem where Alert Preview mode could show being on when it wasn't. This could happen when enabling preview mode and activating a message right after.
- Fixed message preview not showing up if no other messages were present
- Changing InfoToggle language behaved in a weird way in couple of places, for example reseting to english when changing between sites. All language related problems *should* be fixed and chosen language remain selected.
Dashboard shows separate lists for active, upcoming, and past messages.
Multiple placements
Some messages need to be shown on multiple locations. For example a message about special opening hours could be shown on the front page and on a contact information page.
Message editor now lets you add multiple placements for a message. No need to create separate messages with the same content.
Groupable messages, placements, and templates!
Messages, placements, and templates can now be divided into groups. Groups can currently be added in edit view.
This should make finding the correct placement or template a bit easier!
A couple of fixes:
- When a placement is edited, all the messages using it are re-saved automatically.
- Switching between two sites now works better when editing a message or placement. You are taken to message / placement listing, not the "add new message" form.
- Deleting a template will warn if it's still in use on messages.
- Further clarified message statuses: message listing will show if a message will be visible for a limited time in the future.
Documentation, documentation, documentation
Documentation is coming piece by piece. A getting started guide is almost ready :)
This week was mostly about cleaning up things. Among others:
- Message status texts shown in message list and message edit view were unified, and in some cases fixed. (Status texts tell if a message is active or if it will be active or was active, etc.)
- The app's localization files were cleaned up to only include texts actually used in the app, which made the file size drop to a third.
- New usage videos were added to frontpage
Documentation was also finally started!
Preview mode
A bit bigger task, long in the works: you can now preview messages before going live if you have a separate test environment.
Preview mode works in two different ways: either by entering your test domains or by using a separate JavaScript file in test environment.
The easiest way is to go to Site Settings and add your test domain names. When messages are loaded from the test domain the loader will notice it and load previewed messages separately. Preview messages can only be loaded from your test domain so there's no worry of leaking them outside.
You can also use a separate JavaScript file (found from Site Settings as well) that includes your previewed messages. This method requires you to take care that the preview file is not used in production.
Preview mode can be enabled in each individual message's settings.
Message templates consist of HTML, CSS, and JS that can be reused for multiple messages. Template HTML specifies places for message-specific text using variables.
Templates can now specify variable types (starting with text and long text) that affect the editor used to create a message. Long text offers a bigger text box suitable for editing longer paragraphs of text.
In addition template CSS now also supports variables, for example if you want to specify a highlight color per message. A color picker is also coming.
Some crucial IE11 fixes to both the message loader and the app itself.
A bunch of small fixes:
- Fixed selecting a placement when editing messages
- HTML / CSS / JS editors can now be arranged vertically or horizontally when editing templates and messages
- Fixed user roles: the basic 'user' role can now access messages, placements, templates, and the list of users. Each user can only edit their own details, except managers and owners who can edit everyone + invite new people.
- Fixed HTML / CSS / JS code syntax highlighting which makes editing code a bit more pleasant.
August 2019
Summer vacations were had but some progress was made:
- Registration is now open for everyone!
- Event log feature started: track what messages were changed, who invited new users etc. This will be added soon.
- Terms were updated to better reflect how payments work.
- Logo added!
2019-07-10
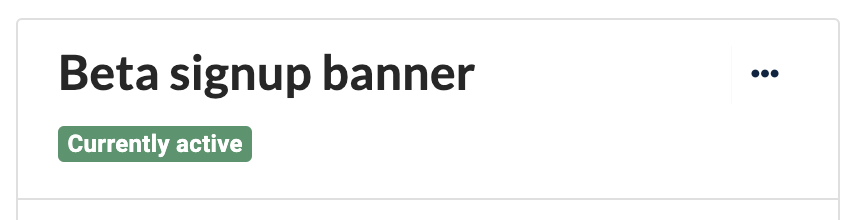
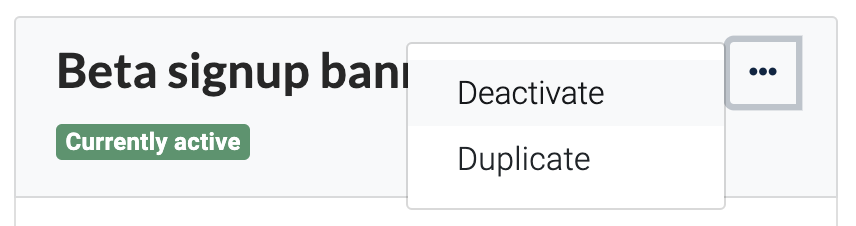
Message list improvements
List of all messages is now improved a bit: currently active messages are labeled and a dropdown of quick actions allows activating and deactivating a message without even opening it first.


2019-07-08
Invite users
One basic feature has been sitting in the backlog for quite a while: companies should be able to invite more users to their account.
Part of it waiting so long was that it always seemed so simple. Enter an email address of someone, send them an email, and let them accept the invitation. Well, turned out there were a couple other considerations. How many people can you invite? Has someone been invited already? Does the invited person have a user account already? How long should the invite stay valid? What information do we collect from the inviter and what from the invitee?
Fast forward five days and the feature is finally here!
2019-07-02
Template editor has now been added to the app!
Template editor now also displays and links to messages that use the template.
2019-07-01
Templates
Template system is nearing completion. Templates can be defined as HTML / CSS / JS, and they can be used across multiple messages.
A template's HTML can contain variables that can be filled in when editing a message. In practice this allows defining message styles and functionality in one place and creating multiple messages that only differ in their content.
An example:
HTML:
<div class="banner">
<header>
<h2>{title}</h2>
</header>
<div class="content">
<p>{content}</p>
</div>
</div>
This very simple template would allow us to create
messages where {title} and
{content} can be filled in for each message.
Message editor will show a preview of the message with
all the variables filled in.
Improvements
- Message activation is only shown once message is saved the first time
- Fixed issues relating to saving a new message without filling any fields
- Created this changelog :)
Hello!
A LOT has already happened to make InfoToggle what it is. This changelog will document future improvements that make InfoToggle even better.