Näin pääset alkuun
InfoToggle-viestien näyttäminen verkkosivuillasi vaatii aluksi neljä vaihetta:
- Verkkosivun konfiguroiminen InfoToggleen
- InfoTogglen skriptien asentaminen verkkosivuille
- Luo viestille sijoittelu
- Luo viesti
1. Verkkosivun konfiguroiminen InfoToggleen
- Avaa verkkosivuston asetukset
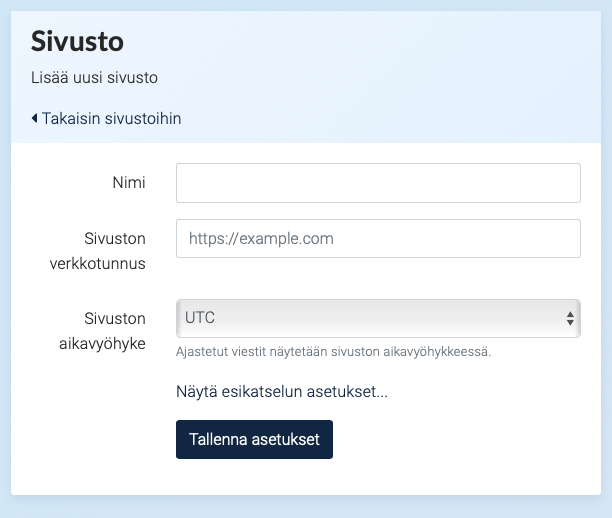
- Klikkaa Lisää uusi sivusto

- Syötä verkkosivustosi tiedot:
- Verkkosivuston nimi voi olla mikä vain. Nimeä ei näytetä InfoTogglen ulkopuolella. Jos sinulla on useampi sivusto, nimen kannattaa olla helposti tunnistettava.
- Verkkosivustosi verkkotunnuksen tulee sisältää protokolla,
mahdollinen aliverkkotunnus, ja verkkotunnus. Esimerkiksi:
- https://example.com
- https://www.example.com - Valitse aikavyöhykkeeksi sivustosi pääasiallinen aikavyöhyke. Oletusarvona on yrityksesi aikavyöhyke. Aikavyöhyke vaikuttaa milloin ajastetut viestit näytetään. Jos asetat viestin näkymään kello 11, se näytetään kello 11 sivustosi aikavyöhykkeessä.
- Klikkaa
- Kun sivusto on tallennettu, lomakkeella näkyy uusi osio, JavaScript-tiedostot mikä sisältää sivustollesi lisättävän HTML-koodin. Kopioi koodinpätkä, tarvitsemme sitä seuraavassa vaiheessa.
2. InfoTogglen skriptien asentaminen verkkosivuille
Tämä osuus olettaa, että tiedät missä verkkosivusi sivupohjat ovat ja miten niitä muokataan. Kysy devaaja-kaverilta jos olet epävarma!
Vaihtoehtoisesti voit käyttää myös Google Tag Manageria tai vastaavaa työkalua skriptien lisäämiseen.
Koodi sivustoasetusten 'Javascript-tiedostot'-osiosta
tulee kopioida verkkosivusti <head>-elementtiin. Koodi voidaan lisätä
head-elementin loppuun, juuri ennen </head>-koodia.
Esimerkki:
<html>
<head>
[ muut skriptit ja tyylit ]
<script async defer src="https://cdn.infotoggle.com/mods/loader.js"></script>
<script defer src="https://cdn.infotoggle.com/mods/3ef58b-mods.js"></script>
</head>
<body>
Info:
Koodien ei ole
pakko olla <head>-elementissä. Voit lisätä sen
myös <body>-elementin loppuun. Valintaan liittyy kysymys
siitä missä järjestyksessä haluat tiedostojen latautuvan [eng]
sivustollasi. InfoToggle toimii kummalla tahansa tavalla.
Yleisesti ottaen JavaScript-koodin lataaminen <head>-elementissä
tapahtuu aikaisemmin ja toiminnallisuus on käytettävissä nopeammin, mutta se
voi joissain tapauksissa hidastaa sivun latautumista.
JavaScript-koodin lataaminen <body>-elementissä takaa
sivun lataantumisen mahdollisimman nopeasti, mutta skriptit ladataan vasta
kun sivu on ladattu, ja InfoTogglen tapauksessa se voi viivästyttää
InfoToggle-viestien näyttämistä sivulla.
Info: Voit käyttää Google Tag Manageria sisällyttääksesi InfoTogglen skriptit sivuillesi. Tämä hidastaa hieman InfoTogglen lataamista ja viestit voivat ilmestyä pienen viiveen jälkeen sivunlatauksen jälkeen.
Voit nyt jatkaa ja luoda ensimmäisen sijoittelun viesteillesi!