Sijoittelujen luominen viesteille
Sijoittelu on kokoelma sääntöjä, jotka määräävät missä verkkosivuilla viesti näytetään (lue lisää).
Luodaksesi sijoittelun:
- Valitse sivuvalikosta Sijoittelut
- Klikkaa Lisää uusi sijoittelu

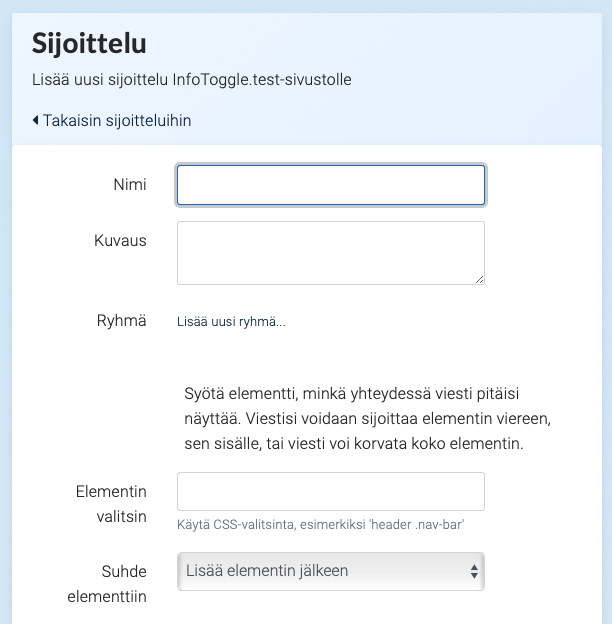
Lisää sijoittelulle nimi ja kuvaus. Viestille valitaan sijoittelu nimen perusteella, joten tee nimestä helposti tunnistettava ja kuvaava.
Jos teet useita sijoitteluja, voit jakaa ne ryhmiin klikkaamalla 'lisää uusi ryhmä'. Tämä voi helpottaa oikean sijoittelun löytämistä myöhemmin.
Elementin valitsin
Elementin valitsin on koodi, mikä osoittaa tiettyihin HTML-elementteihin verkkosivulla. InfoToggle käyttää valitsinta viestin "ankkuroimiseksi" sivulla: kaikki viestit liitetään suhteessa sivulla olevaan HTML-elementtiin.
Esimerkiksi viestin lisääminen tälle sivulle navigaatiopalkin alle
voisi käyttää valitsinta nav.navbar ja suhdetta "lisää elementin jälkeen".
Jos et halua kirjoittaa valitsimia käsin, kaikki modernit selaimet (Safari, Chrome, Firefox) tarjoavat tavan kopioida tietyn elementin valitsimen:
- Klikkaa haluamaasi elementtiä oikealla napilla. Valitse avautuvasta valikosta "inspect", "inspect element", tai "tarkastele elementtiä". Tämä avaa selaimen kehitystyökalut, mikä näyttää sivun elementtien rakenteen.
- Valitsemasi elementin pitäisi näkyä valittuna kehitystyökaluissa. Klikkaa elementtiä oikealla napilla kehitystyökaluissa ja,
- Valitse "Kopioi > Kopioi valitsin" tai "Copy > Copy selector" (Chrome), "Copy > CSS Selector" (Firefox), tai "Copy > Selector path" (Safari).
Tällä saat valitsimen, mikä osoittaa vain valitsemaasi elementtiin. Esimerkiksi
tämän kappaleen valitsin olisi #content > main > div > div > article >
p:nth-child(12). (Tämä on todella täsmällinen valitsin, mutta sillä
ei ole väliä jos sivun rakenne ei muutu. Lyhyempi tapa ilmaista valitsin olisi
esimerkiksi #main-content > p:nth-child(13))
Syötä elementin valitsin sijoittelun 'elementin valitsin' -kenttään.
Suhde elementtiin
Valitse jokin viestin suhde elementtin -vaihtoehdoista, mikä määrää mihin valitun elementin ympärille viestisi lisätään. Katso sijoittelu-konseptisivulta tarkemmin, miten eri vaihtoehdot toimivat.

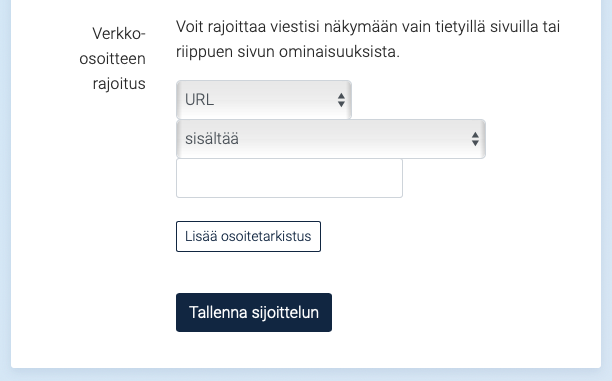
Verkko-osoitteen rajoitus
InfoToggle näyttää viestit oletuksena kaikilla sivuilla, joilta löytyy elementin valitsin-kohdassa määritetty elementti. Jos haluat viestin näkyvän vain tietyillä sivuilla, voit määrittää joukon osoitteen tarkistuksia, jotka on läpäistävä viestin näyttämiseksi.

Kukin osoitteen tarkistus koostuu kolmesta osasta:
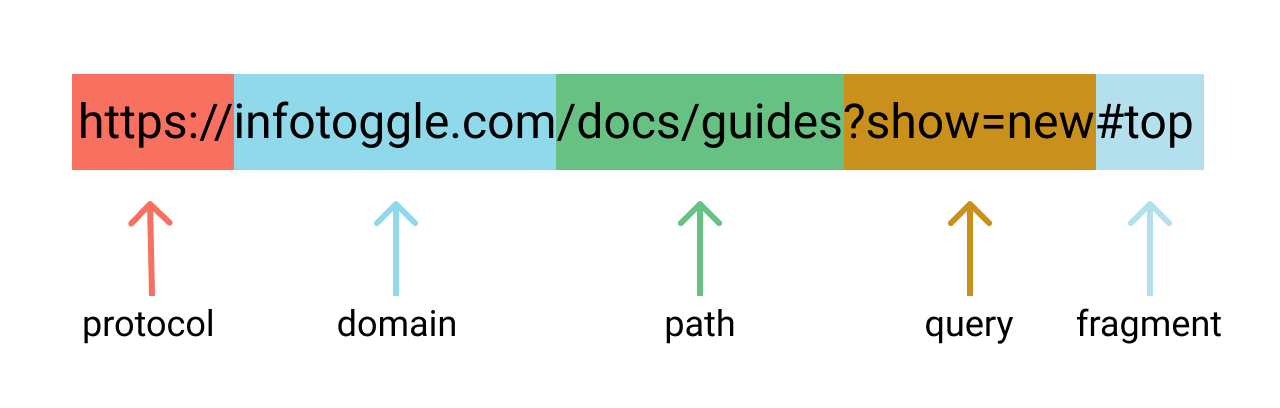
- Verkko-osoitteen osa, mitä tarkastellaan: koko URL, protokolla, verkkotunnus, polku, kysely, tai URL-fragmentti. Voit myös tarkastella sivun otsikkoa, tai edellisen sivun osoitetta.
- Miten tarkistus tehdään: pitääkö valitun osan täsmätä arvoon; tai sisältää, alkaa, tai loppua jollakin arvolla.
- Arvo mitä vasten valittu osa tarkistetaan.
Muutama esimerkki:
- Jos viestin pitäisi näkyä vain InfoTogglen dokumentaatiosivuilla,
osoitetarkistukseksi voitaisiin lisätä
"Polku", "alkaa", "/docs". - Viestin näyttäminen vain etusivulla onnistuisi
"Polku", "on yhtä kuin", "/"tai"URL", "on yhtä kuin", "https://infotoggle.com/" - Viestin näyttäminen vain sivuilla joiden otsikossa on sana
"Cowabunga" or "Silppuri" onnistuu säännöllisellä lausekkeella:
"Sivun otsikko", "täsmää säännölliseen lausekkeeseen", "Cowabunga|Silppuri"
Kun olet lisännyt säännöt klikkaa . Nyt voit lisätä ensimmäisen viestin sivuillesi.